
หลาย ๆ คนที่มีเว็บไซต์เป็นของตัวเอง เคยรู้หรือไม่ว่าเว็บไซต์ของคุณนั้น มีคนเข้ามาใช้งานหน้าไหนบ้าง ใช้เวลาอยู่บนเว็บไซต์นานเท่าไหร่ เป็นผู้ชายหรือผู้หญิงที่เข้ามาใช้งาน หรือคนเหล่านั้นรู้จักหรือเข้ามาที่เว็บไซต์เราจากช่องทางไหน ซึ่งสิ่งที่ผมเกริ่นมาข้างต้น มันเป็นเพียงแค่องค์ประกอบเล็กๆ ที่อยู่ใน Google Analytics ซึ่งก่อนที่เราจะไปทดลองใช้งาน Google Analytics เรามาเรียนรู้วิธีสมัครและติดตั้งกันก่อนดีกว่า
สิ่งที่ต้องเตรียม
- Email ของ Gmail
- Website ที่เราจะติด Code
หลังจากที่เราเตรียมความพร้อมเรียบร้อยแล้วก็เริ่มลุยกันได้เลย เริ่มจากการลงทะเบียนกันก่อน ( สำหรับมือใหม่ที่ยังไม่เคยใช้งาน ) https://www.google.com/analytics
*** บทความนี้จะเน้นสอนการใช้งาน Google Analytics ใน Version เมนู ภาษาอังกฤษ ซึ่งอยากจะแนะนำให้ทุกท่านใช้ เมนูภาษาอังกฤษมากกว่าภาษาไทย ***
หลังจากนั้นก็ Sign up ไปเลยครับ
 |
| Cr. http://hanoynanu.com/22/10/2015/how-to-setup-google-analytics-2015-part-1/ |
หลังจากคลิก Sign up มาแล้วก็จะเจอหน้านี้
 |
| Cr. http://hanoynanu.com/22/10/2015/how-to-setup-google-analytics-2015-part-1/ |
Google Analytics นั้นสามารถ Tracking ได้ทั้ง Website และก็ Mobile App ซึ่งในส่วนนี้เราจะมาพูดถึงในเรื่องการ Tracking Website กันก่อน และส่วนของการ Tracking Mobile App ผมจะมาอัปเดตให้ได้อ่านกันที่หลังนะครับ
ในส่วนของ Data Sharing Settings ก็ติ๊กถูกให้ครบทุกช่องเลยครับ หลังจากนั้นก็กด Get Tracking ID เลยครับ แล้วก็นำ Code ไปติดบนเว็บไซต์ของเราเลยครับ ซึ่งปัจจุบัน Code ของ Google Analytics จะเป็นแบบ analytics.js (Universal Analytics) ครับ
*** คำแนะนำ ควรติด Code Google Analytics ไว้ก่อน แท็ก </head> ครับ ***
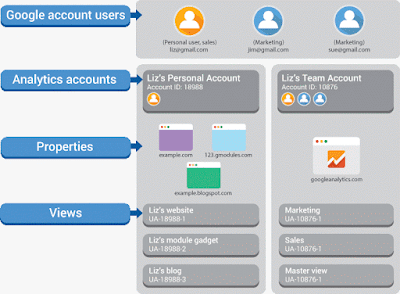
หลังจากที่เราติดตั้ง Code Google Analytics ไว้บนเว็บไซต์เป็นที่เรียบร้อยแล้ว คราวนี้เราก็มาทำความเข้าใจถึงโครงสร้าง Google Analytics กันก่อน โดยในส่วนของโครงสร้าง Google Analytics สามารถอ่านได้จากอันนี้ครับ https://googleanalyticsthailand.wordpress.com/2014/01/26/โครงสร้างของ-google-analytics-account/
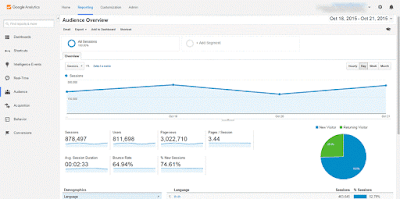
หลังจากที่เราเริ่มพอรู้จักโครงสร้างของ Google Analytics แล้ว เราก็มาดูหน้าตาของ Google Analytics กันว่าเป็นอย่างไร
 |
| Cr. http://hanoynanu.com/22/10/2015/how-to-setup-google-analytics-2015-part-1/ |
รู้จักคำศัพท์ความหมายต่างๆ เบื้องต้น ของ Google Analytics ก่อนใช้งาน
- เซสชัน (Sessions) คือ จำนวนการเข้าเยี่ยมชมเว็บไซต์แต่ไม่ได้หมายถึงจำนวนผู้ใช้งาน เนื่องจาก 1 คนอาจมี Sessions มากกว่า 1 Sessions ก็ได้ ทั้งนี้เราอาจจะเปรียบจำนวน Sessions ได้กับจำนวนของผู้ใช้งานแบบคร่าวๆ ได้
- ผู้ใช้ (Users) คือ ผู้ใช้งานที่มาจากอุปกรณ์ที่ไม่ซ้ำกัน ดังนั้นคนสองคนที่ใช้เครื่องคอมพิวเตอร์ร่วมกันก็จะนับเป็น 1 User ถึงแม้ว่าจะใช้เข้าสู่เว็บไซต์กันคนละเวลาก็ตาม หรือคนหนึ่งคนใช้โน้ตบุ๊คและมือถือเข้าเว็บไซต์ Google ก็นับเป็นสอง User แม้จะเป็นคนคนเดียวกันก็ตาม
*** หากเครื่องที่ใช้งานเข้าสู่เว็บไซต์มีการ (Block Cookie) Google ก็จะไม่สามารถเก็บค่า Session และ User ได้ ***
- จำนวนหน้าที่มีการเปิด (Pageviews) คือ จำนวนรวมของหน้าเว็บที่มีการเปิดทั้งหมด การดูหน้าเว็บเดียวซ้ำๆ หลายครั้งจะถูกนับด้วย
- หน้า / เซสชัน (Pages / Session) คือ จำนวนเฉลี่ยของหน้าที่มีการเปิดดูของเซสชัน การดูหน้าเว็บเดียวซ้ำหลายครั้งจะถูกนับด้วย
- ระยะเวลาเซสชันเฉลี่ย ( Session Duration) คือ ค่าเฉลี่ยเวลาที่ใช้งานอยู่ในเว็บไซต์ของ Session
- อัตราการตีกลับ (Bounce Rate) คือ เปอร์เซ็นต์ตัวเลขของคนที่เข้ามาในเว็บไซต์เราแล้วออกจากเว็บไซต์ของเรา โดยไม่มีการคลิกลิงก์ไปหน้าอื่นอีก
- % เซสชันใหม่ (% New Sessions) คือ เปอร์เซ็นต์โดยประมาณของการเข้าชมใหม่หรือเข้าเว็บไซต์เป็นครั้งแรก
- % การออก (% Exit) คือ เปอร์เซ็นต์ที่บอกเราว่าหน้าไหนที่คนออกไปจากเว็บไซต์มากที่สุด ยิ่งค่าเยอะก็เท่ากับหน้านั้นมีคนออกไปจากเว็บไซต์มากที่สุด
ในบทความหน้าเราจะมาพูดถึงว่าในแต่ละเมนูสามารถใช้ทำงานหรือดูข้อมูลอะไรได้บ้าง แล้วพบกันบทความหน้าครับ ^_<